Milyen színeket használjunk a terméklapokon?!
Böngészve a Vatera eladó termékeinek tömkelege közt, ruhától kezdve a retró gumikacsáig mindenféle portékával találkozhatunk.
A termékfotókkal, helyes termékleírással egy korábbi írásunkban már foglalkoztunk, ám most merüljünk el kicsit a külcsín adta lehetőségekben. Összeszedtünk néhány gondolatot, hogy kezdőtől a profi eladóig mindenkinek segítsünk eligazodni a színek világában.
Lássuk tehát, a színek keverését, jelentését és szimbolikáját!
Először is gondoljuk át, hogy mi a mondanivalója a terméklapnak? Ki a célközönség? Mi az aukció tárgya?
Fontos lehet a „versenytársak” száma egy adott termék eladása során. Pl. ha sok miénkkel azonos termék van, érdemes feltűnő színeket alkalmazni, hogy leendő vevőink szeme a mi aukciónkon akadjon meg.
Hogyan párosítsuk a színeket:
- Harmonizáljanak – keverhetünk ki színeket a paletta egy azonos részéről különböző tónussal, vagy különböző színeket azonos tónusértékkel. Egyazon színű elemek minőségbeli kontrasztot, különlegesen lágy harmóniákat hozhatnak létre. Használjunk bátran kéket kékkel, csupán figyeljünk a megfelelő kontraszt-különbségre, ellenkező esetben színeink homályossá válhatnak.
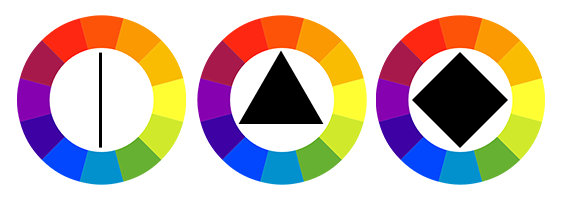
- Törekedjünk a színek közti kontrasztra. Mindenki ismeri és elismeri a fehér és fekete közti különbséget. Minden szín keverhető fehérrel és feketével, hogy megfelelő láthatóság kapjon. A legegyszerűbb trükk a láthatóság felé vezető rögös úton, ha az általunk választott szín komplementerét, azaz kiegészítő színpárját alkalmazzuk. Ez a színkör esetében a választott színünk átellenes párja. Sárga és ibolya, zöld és vörös, narancs és kék.
- Különböző színkeverési elveket alkalmazhatunk. Létrehozhatunk az előbb említett kettőshangzaton túl hármas négyes ötös vagy hatoshangzatokat is akár, fekete és fehér használatával. Egy amatőr színkeverő számára is segítség lehet ezekben egy egyszerű színkör.
Hogy kicsit megkönnyítsük a dolgunkat, számtalan színnel, mintázattal és harmóniával foglalkozó oldalt lelhetünk fel az interneten. Csak, hogy párat említsünk. Az Adobe Kuler az egyszerűség jegyében készült. Igényesebb színkeverők előtt nyitotta meg oldalát a Colourlovers. Végtelen számú és alkalomhoz illő színösszeállítást találunk itt a közösség által karbantartva.
Hogy osztályozzuk tónusuk szerint a színeket:
- Meleg színeknek nevezzük a sárga és piros közti tartományt Legvilágosabb színünk a sárga és a legsötétebb színünk, az ibolya által határolva. Izgalmat, sűrűséget, szenvedélyt, pozitivitást sugároznak.
- piros – a tűz és a kirobbanó erő a szerelem és a szenvedélyek színe. Látványa izgalomba hozza az embereket, megemeli a vérnyomásukat, ám túlzott használatától óvakodjunk, hisz könnyedén válhat zavaróvá. Egyes elemek kiemelésére használhatjuk a legjobban.
- narancs – energizáló szín, az ősz színe, az évszakok váltakozása az emberben a mozgás érzetét kelti. A gyümölcs révén az egészségre is asszociálhatunk vele kapcsolatban. Kevésbé hivalkodó, mint a piros, ám mégis felhívja az emberek figyelmét a tartalmára.
- sárga – jelentése kultúránként változó. Jelenthet egészséget, vitalitást is a naphoz kapcsolódóan. Használhatjuk nemtől függetlenül gyermekdolgok esetében, vagy visszafogottabb tónusait az antikvitásnál.
- Hideg színek, melyek a zöld és az ibolya közti tartományban helyezkednek el. Az éjszaka a víz és a természet színei. Visszafogottságot tükröznek.
- zöld – a föld színe. Az új kezdetet a növekedést jelenti, ám magába foglalja a sárga energikusságát. Világosabb tónusai magába foglalják a sárga energizáló képességét, olívaszínű fajtái a természetességre utalnak, míg sötétebb tónusai stabilitást sugároznak. Bio termékeink nagyszerűen profitálhatnak ebből.
- kék – barátságosan üde, mégis nyugodt és megbízható. A kék az olyan termékek színe melyek tudást és megbízhatóságot sugároznak.
- ibolya – a nemesség színe, élénk ezért a kreativitás és a képzelőerő köthető hozzá. Sötétebb árnyalatai a luxusról és gazdagságról árulkodnak.
- Semleges színek, mint a fehér fekete és szürke
- fekete – az erő elegancia és formalitás színe ám egyben a halálé és a titokzatosságé is. Gyakran a szövegnél alkalmazzák és más színekkel együtt használva rakhat rendet a terméklapon.
- fehér – az erkölcs és tisztaság színe. Használjuk, hogy egyéb színek és elemek jobban érvényesülhessenek.
- szürke – konzervatív és formális szín ám emellett modernitást is tükröz. olyan helyeken használjuk, ahol a professzionalitás és kifinomultság bemutatása a cél
Végezetül lássunk egy gyakorlati példát:
![]()
Reméljük sikerült egy-két használható ötlettel szolgálnunk azzal kapcsoltban, hogy tehetnénk szebbé terméklapjainkat! Amennyiben ötletük, kérésük, vagy észrevételük van a témával kapcsolatban, esetleg szeretnék, ha még több praktikus példával szemléltessük. hogy tehetik vonzóbbá termékeiket, bátran írják meg nekünk itt.




2 comments
Kedves JarJar!
A globális stíluslapok használata is hasznos lehet egy profi számára, hisz ahogy láthattad, módosíthatod vele az oldal egyéb elemeit is, bár ez abból a szempontból nem ajánlott, hogy a felhasználók a megszokott környezetet keresik és idegen lehet számukra egy-egy változás.
Egy ilyen globális trükk például például, amellyel el lehet rejteni a termékleírás felett található automatikusan megjelenő paramétereket:
<style>
#pvp-product-parameter-container {display:hidden;}
</style>
A terméklapon belül a legegyszerűbb “inline” azaz soron belüli css-t alkalmazni. Ez biztosan nem fog továbbterjedni. Tehát pl.:
<div style=”background-color:green;”>Tartalom
Amennyiben mégis globális stíluslapot szeretnél használni (nem kétséges, egyszerűbb, átláthatóbb) abban az esetben a tartalmat egy konténerbe kell zárni és ezen a konténeren keresztül hivatkozni rá. Tehát pl.:
<style>
#termek-leiras #fejlec {
background-color:green;
}
</style>
<div id=”termek-leiras”>
<div id=”fejlec”>
Tartalom
</div>
</div>
Tehát abban a sorrendben hivatkozunk rá, ahogy elérhető. Az id azonosítónak egyedinek kell lennie, egy adott oldalon, szabály szerint, csak 1 lehet.
üdv
.v.
Üdvözlet!
Ez egy remek leírás, nekem sokat segített. Azonban olyan kérdésem lenne, hogy hogyan célszerű a css-t megírni hozzá?
Legutóbbi próbálkozásom eredményeként a terméklapon kívüli szövegek is módosultak, ami roppant zavaró. -> egyik termék adatlapom : http://hasznalt-konyv.vatera.hu/szorakoztato_irodalom/humor/stanley_steel_turmix_1444885451.html
css saját osztályokat, vagy inkább azonosítókat használjak?
Köszönettel
JarJarMP